Quickstart: Svelte
Intro
This example provides the steps to build a simple user management app (from scratch!) using Supabase and Svelte. It includes:
- Supabase Database: a Postgres database for storing your user data.
- Supabase Auth: users can sign in with magic links (no passwords, only email).
- Supabase Storage: users can upload a photo.
- Row Level Security: data is protected so that individuals can only access their own data.
- Instant APIs: APIs will be automatically generated when you create your database tables.
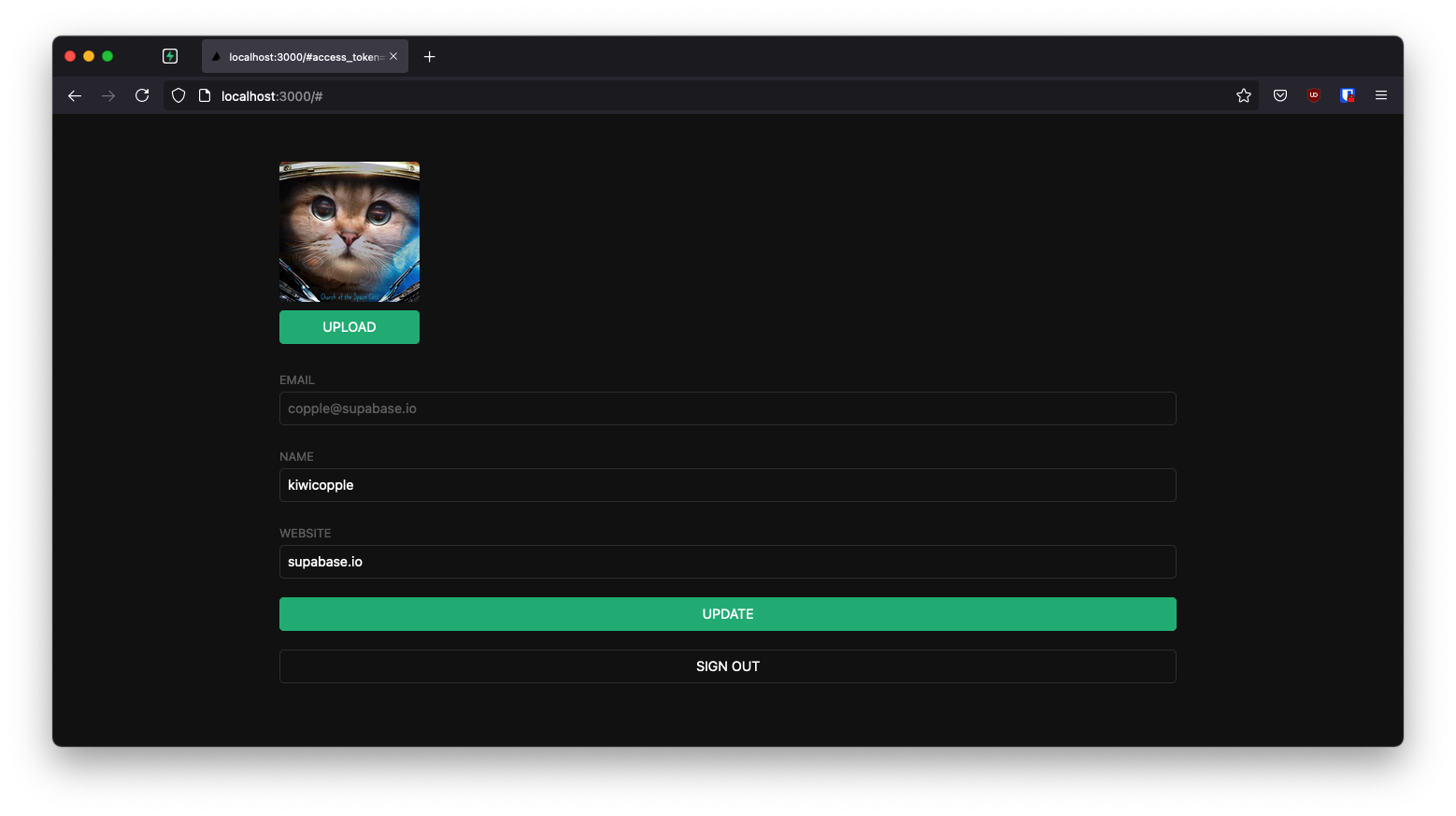
By the end of this guide you'll have an app which allows users to login and update some basic profile details:

GitHub
Whenever you get stuck at any point, take a look at this repo.
Project set up
Before we start building we're going to set up our Database and API. This is as simple as starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project
- Go to app.supabase.com.
- Click on "New Project".
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema
Now we are going to set up the database schema. We can use the "User Management Starter" quickstart in the SQL Editor, or you can just copy/paste the SQL from below and run it yourself.
- Dashboard
- SQL
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter.
- Click Run.
-- Create a table for public "profiles"
create table profiles (
id uuid references auth.users not null,
updated_at timestamp with time zone,
username text unique,
avatar_url text,
website text,
primary key (id),
unique(username),
constraint username_length check (char_length(username) >= 3)
);
alter table profiles enable row level security;
create policy "Public profiles are viewable by everyone."
on profiles for select
using ( true );
create policy "Users can insert their own profile."
on profiles for insert
with check ( auth.uid() = id );
create policy "Users can update own profile."
on profiles for update
using ( auth.uid() = id );
-- Set up Realtime!
begin;
drop publication if exists supabase_realtime;
create publication supabase_realtime;
commit;
alter publication supabase_realtime add table profiles;
-- Set up Storage!
insert into storage.buckets (id, name)
values ('avatars', 'avatars');
create policy "Avatar images are publicly accessible."
on storage.objects for select
using ( bucket_id = 'avatars' );
create policy "Anyone can upload an avatar."
on storage.objects for insert
with check ( bucket_id = 'avatars' );
Get the API Keys
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
We just need to get the URL and anon key from the API settings.
- Go to the Settings page in the Dashboard.
- Click API in the sidebar.
- Find your API
URL,anon, andservice_rolekeys on this page.
Building the App
Let's start building the Svelte app from scratch.
Initialize a Svelte app
We can use the Quickstart Svelte Template to initialize
an app called supabase-svelte:
npx degit sveltejs/template supabase-svelte
cd supabase-svelte
Then let's install the only additional dependency: supabase-js
npm install @supabase/supabase-js
And finally we want to save the environment variables in a .env.
All we need are the API URL and the anon key that you copied earlier.
SVELTE_APP_SUPABASE_URL=YOUR_SUPABASE_URL
SVELTE_APP_SUPABASE_ANON_KEY=YOUR_SUPABASE_ANON_KEY
Our app is almost functional, to make svelte work with supabase and .env files we first need to change the rollup.config.js file a bit.
Supabase imports json files, to convert .json files to ES6 modules we need the @rollup/plugin-json install it by running:
npm install --save-dev @rollup/plugin-json
Furthermore, to use the .env with svelte we need another rollup plugin. Install:
npm install --save-dev dotenv @rollup/plugin-replace
and add these plugins to the rollup.config.js file.
import { config } from 'dotenv';
import replace from '@rollup/plugin-replace';
import json from '@rollup/plugin-json'
export default {
plugins: [
replace({
__api: JSON.stringify({
env: {
isProd: production,
...config().parsed // attached the .env config
}
}),
delimiters: ['', '']
}),
json(),
// ...
],
// ...
}
Now that we have the API credentials in place, let's create a helper file to initialize the Supabase client. These variables will be exposed on the browser, and that's completely fine since we have Row Level Security enabled on our Database.
import { createClient } from '@supabase/supabase-js'
const supabaseUrl = __api.env.SVELTE_APP_SUPABASE_URL
const supabaseAnonKey = __api.env.SVELTE_APP_SUPABASE_ANON_KEY
export const supabase = createClient(supabaseUrl, supabaseAnonKey)
And one optional step is to update the CSS file public/global.css to make the app look nice.
You can find the full contents of this file here.
Set up a Login component
Let's set up a Svelte component to manage logins and sign ups. We'll use Magic Links, so users can sign in with their email without using passwords.
<script>
import {supabase} from "./supabaseClient"
let loading = false
let email;
const handleLogin = async () => {
try {
loading = true
const { error } = await supabase.auth.signIn({ email })
if (error) throw error
alert('Check your email for the login link!')
} catch (error) {
alert(error.error_description || error.message)
} finally {
loading = false
}
}
</script>
<form class="row flex flex-center" on:submit|preventDefault={handleLogin}>
<div class="col-6 form-widget">
<h1 class="header">Supabase + Svelte</h1>
<p class="description">Sign in via magic link with your email below</p>
<div>
<input
class="inputField"
type="email"
placeholder="Your email"
bind:value={email}
/>
</div>
<div>
<input type="submit" class='button block' value={loading ? "Loading" : "Send magic link"} disabled={loading} />
</div>
</div>
</form>
User store
To access the user information in other places, we use a writable store. Create a new file called sessionStore.js
import { writable } from 'svelte/store';
export const user = writable(false);
Account page
After a user is signed in we can allow them to edit their profile details and manage their account.
Let's create a new component for that called Profile.svelte.
<script>
import { supabase } from './supabaseClient'
import { user } from './sessionStore'
let loading = true
let username = null
let website = null
let avatar_url = null
async function getProfile() {
try {
loading = true
const user = supabase.auth.user()
let { data, error, status } = await supabase
.from('profiles')
.select(`username, website, avatar_url`)
.eq('id', user.id)
.single()
if (error && status !== 406) throw error
if (data) {
username = data.username
website = data.website
avatar_url = data.avatar_url
}
} catch (error) {
alert(error.message)
} finally {
loading = false
}
}
async function updateProfile() {
try {
loading = true
const user = supabase.auth.user()
const updates = {
id: user.id,
username,
website,
avatar_url,
updated_at: new Date(),
}
let { error } = await supabase.from('profiles').upsert(updates, {
returning: 'minimal', // Don't return the value after inserting
})
if (error) throw error
} catch (error) {
alert(error.message)
} finally {
loading = false
}
}
async function signOut() {
try {
loading = true
let { error } = await supabase.auth.signOut()
if (error) throw error
} catch (error) {
alert(error.message)
} finally {
loading = false
}
}
</script>
<form use:getProfile class="form-widget" on:submit|preventDefault={updateProfile}>
<div>
<label for="email">Email</label>
<input id="email" type="text" value={$user.email} disabled />
</div>
<div>
<label for="username">Name</label>
<input
id="username"
type="text"
bind:value={username}
/>
</div>
<div>
<label for="website">Website</label>
<input
id="website"
type="website"
bind:value={website}
/>
</div>
<div>
<input type="submit" class="button block primary" value={loading ? 'Loading ...' : 'Update'} disabled={loading}/>
</div>
<div>
<button class="button block" on:click={signOut} disabled={loading}>
Sign Out
</button>
</div>
</form>
Launch!
Now that we have all the components in place, let's update App.svelte:
<script>
import {user} from "./sessionStore"
import {supabase} from "./supabaseClient"
import Auth from "./Auth.svelte"
import Profile from "./Profile.svelte"
user.set(supabase.auth.user())
supabase.auth.onAuthStateChange((state, session) => {
user.set(state === 'SIGNED_IN' && session.user)
})
</script>
<div class="container" style="padding: 50px 0 100px 0;">
{#if $user}
<Profile />
{:else}
<Auth />
{/if}
</div>
Once that's done, run this in a terminal window:
npm run dev
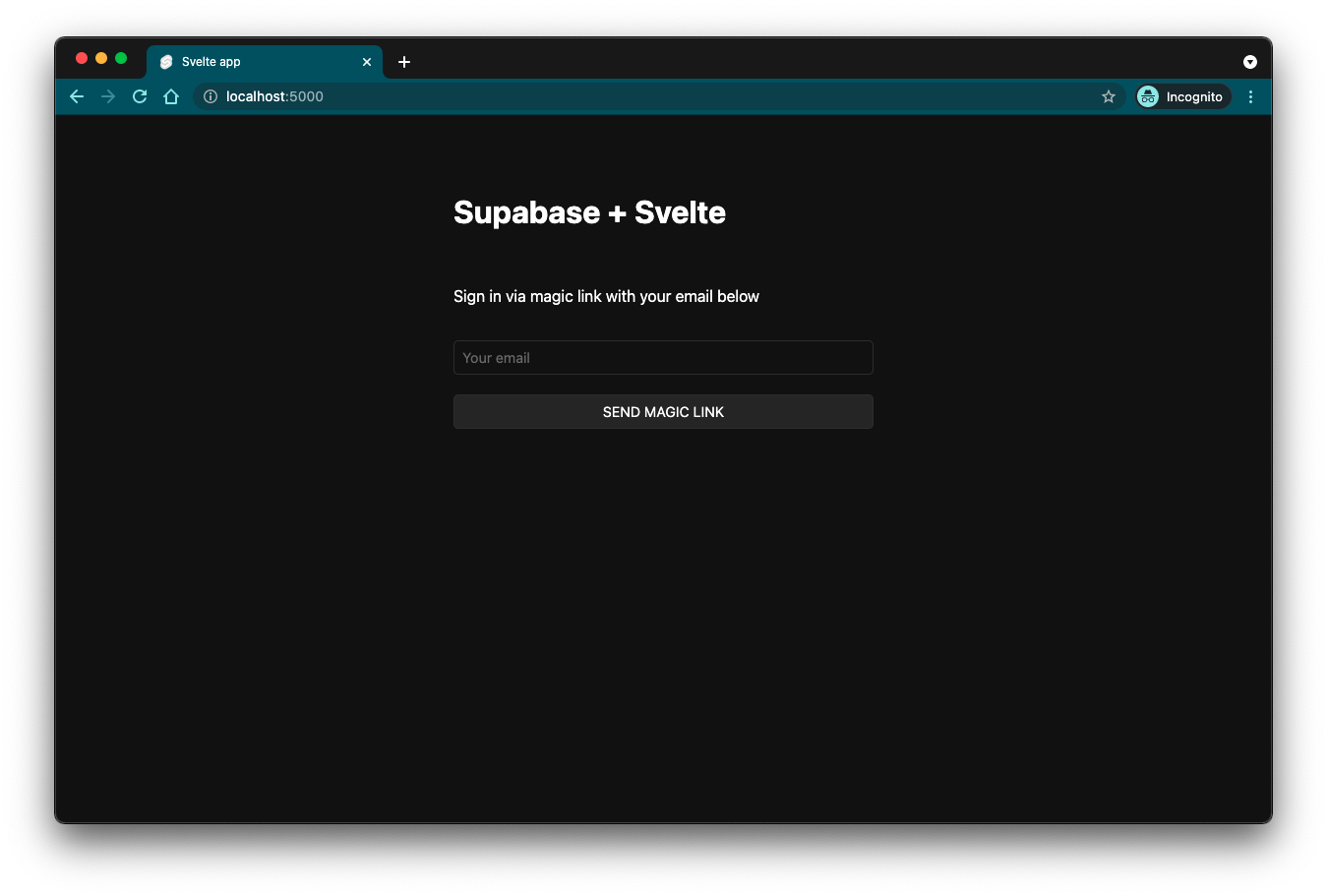
And then open the browser to localhost:5000 and you should see the completed app.
⚠️ WARNING: Svelte uses by default
port 5000, Supabase usesport 3000. To change the redirection port for supabase go to:Authentication > Settingsand change theSite Urltolocalhost:5000

Bonus: Profile photos
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget
Let's create an avatar for the user so that they can upload a profile photo. We can start by creating a new component:
<script>
import { createEventDispatcher } from 'svelte';
import { supabase } from './supabaseClient'
export let path;
export let size = "10em"
let uploading = false
let src;
let files;
const dispatch = createEventDispatcher();
async function downloadImage() {
try {
const { data, error } = await supabase.storage.from('avatars').download(path)
if (error) throw error
src = URL.createObjectURL(data)
} catch (error) {
console.error('Error downloading image: ', error.message)
}
}
async function uploadAvatar() {
try {
uploading = true
if (!files || files.length === 0) {
throw new Error('You must select an image to upload.')
}
const file = files[0]
const fileExt = file.name.split('.').pop()
const fileName = `${Math.random()}.${fileExt}`
const filePath = `${fileName}`
let { error: uploadError } = await supabase.storage
.from('avatars')
.upload(filePath, file)
if (uploadError) throw uploadError
path = filePath
dispatch('upload')
} catch (error) {
alert(error.message)
} finally {
uploading = false
}
}
</script>
<div>
{#if path}
<img use:downloadImage
{src}
alt="Avatar"
class="avatar image"
style="height: {size}; width: {size};"
/>
{:else}
<div class="avatar no-image" style="height: {size}; width: {size};" />
{/if}
<div style="width: {size};">
<label class="button primary block" for="single">
{uploading ? 'Uploading ...' : 'Upload'}
</label>
<input
style="visibility: hidden; position:absolute;"
type="file"
id="single"
accept="image/*"
bind:files
on:change={uploadAvatar}
disabled={uploading}
/>
</div>
</div>
Add the new widget
And then we can add the widget to the Account page:
<script>
// Import the new component
import Avatar from './Avatar.svelte'
</script>
<form use:getProfile class="form-widget" on:submit|preventDefault={updateProfile}>
<!-- Add to body -->
<Avatar bind:path={avatar_url} on:upload={updateProfile} />
<!-- Other form elements -->
</form>
Next steps
At this stage you have a fully functional application!
- Got a question? Ask here.
- Sign in: app.supabase.com